Examples
Got an example you want to see here & share with the community? Check out this guide.

Animating AutoAnimating widths with react-spring, use-measure and interpolation - auto
- useMeasure
- width
- interpolation
- useSpring

Async CSS variablesUsing CSS variables with the useSpring hook and animation chains - loop
- async
- variables
- css
- useSpring

Basic TrailIntroduction to using the useTrail hook as part of a wrapper component - useTrail
- configuration
- basic

Basic TransitionBasic viewport sized transition of cards animating with the imperative API - springref
- imperative
- useTransition

CardAnimating images on a card with react-spring and use-gesture. - scrolling
- useSpring
- interpolation
- useGesture
- cards

Cards StackAnimating a stack of cards with @use-gesture/react's useDrag hook, useSprings and interpolation - use-gesture
- cards
- useDrag
- interpolation
- useSprings

Chaining Transition and a SpringOrchestrating a useTransition and useSpring hook with the useChain hook. - springref
- useChain
- useTransition
- useSpring

CSS GradientsUse interpolations & easings to create the CSS gradients you've been seeing all over the web. - interpolation
- gradients
- css
- useSpring
- leva

CSS KeyframesSimulating CSS keyframes with interpolations - css
- interpolation
- useSpring
- keyframes

Draggable ListUsing @use-gesture/react with react-spring to create a draggable re-orderable list - list
- useSprings
- draggable
- useDrag
- interpolation

Exit Before EnterShowcasing the exitBeforeEnter prop and animated clip-paths to give a wipe effect - useTransition
- useSpring
- springref
- exitbeforeenter
- paths

Flip CardUsing interpolations & CSS 3D create a flip card effect - useSpring
- css
- interpolation

Floating ButtonA small floating button like Facebook's desktop messenger built with radix & stitches - interpolation
- useSprings
- useSpring
- stitches
- use-gesture

Goo Blobs2D SVG metaballs animated with react-spring - filters
- svg
- useTrail
- useMeasure
- metaballs

Horizontal ParallaxThe real test of a parallax component, horizontal scrolling - Parallax
- horizontal

Image FadeSimple image fading illustrating the exitBeforeEnter prop on useTransition - onrest
- exitbeforeenter
- image
- useTransition

List ReorderingAutomatic list reordering with animation - useTransition
- list

MacOS DockA MacOS-esque dock created in HTML with all the animations you'd expect! - interpolation
- useDrag
- useSpringValue
- useSpring
- loop

Masonry GridA pintrest-esque homepage with animations - masonry
- pintrest
- useTransition

Multistage TransitionsAsync animation scripts for entering and leaving using useTransition - useTransition
- scripts
- async

Native SlideA native-esque slider component animated with useSpring and useDrag - useDrag
- interpolation
- useSpring
- native

NoiseCreate noise with just a small image and useSpring - steps
- easing
- useSpring
- interpolation

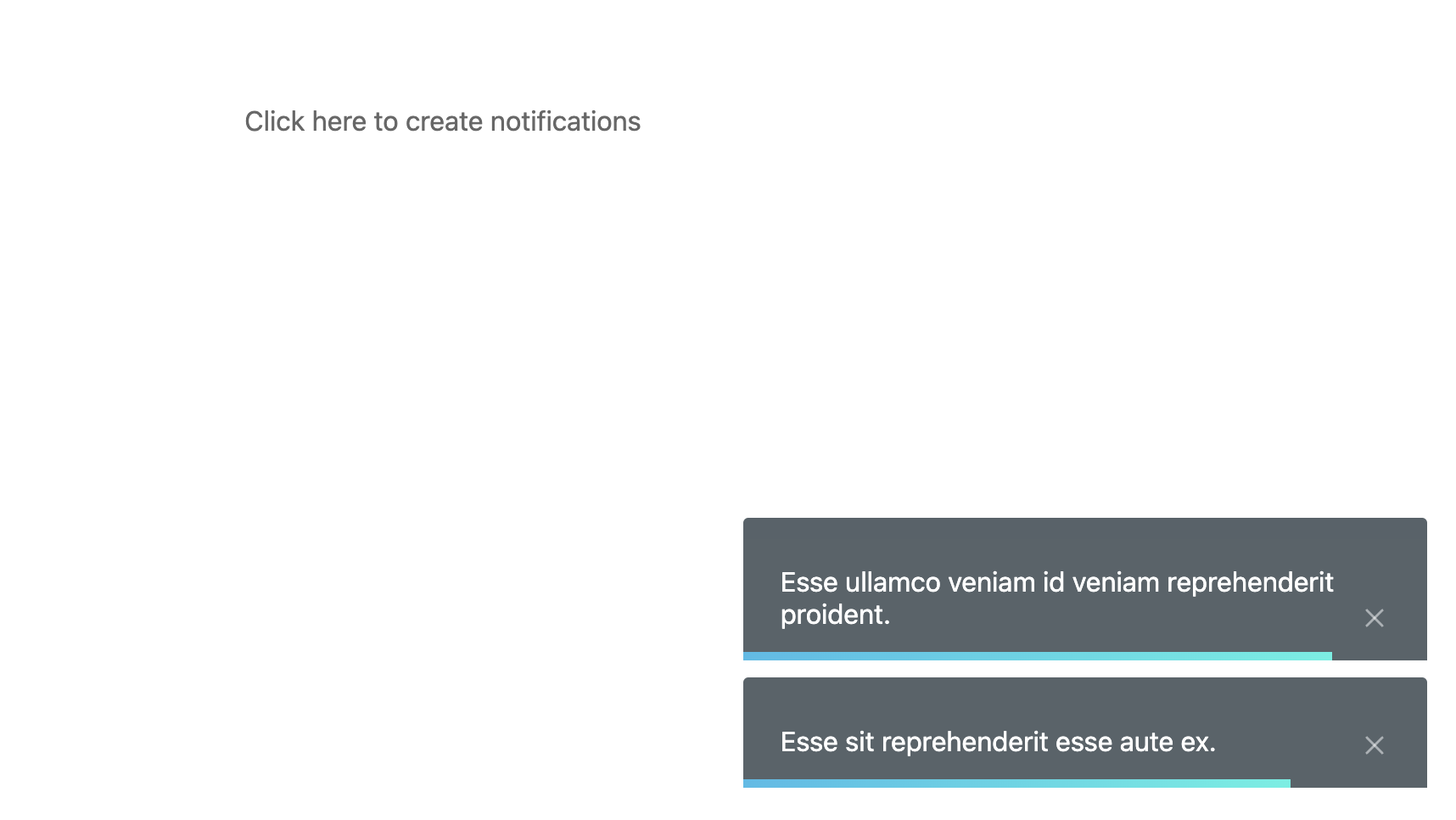
Notification HubCreating toast notifications with useTransition - useTransition
- toast
- notifications

Popup ModalAnimate on intersections with the viewport - windows95
- useSpring
- styled-components
- useInview

Rocket decayCreate intertia with the velocity and decay config options combined with interpolation - velocity
- useSpring
- intertia
- interpolation
- decay

Scrolling WaveReact to scroll progress and values to create exciting landing pages - events
- interpolation
- useSpring
- useScroll

Smile GridAn animated SVG grid with a smiley face inside! - svg
- useSprings
- useTrail
- useSpringRef
- useChain

Springy BoxesColorful boxes changing position with spring physics - physics
- webgl
- react-three-fiber
- threejs

Sticky ParallaxShowcasing the sticky prop used with the Parallax component - Parallax
- sticky

Svg FilterAnimating SVG filter nodes to distort a path - filters
- useSpring
- svg
- path

Tree ListAnimated tree styled menu list - list
- tree
- useSpring
- menu
- useMeasure

Vertical ParallaxShowcasing a basic use of vertical parallax - vertical
- Parallax

ViewpagerAnimating a viewport sized image carousel with useDrag, useMeasure and useSprings - useDrag
- useSprings
- carousel
- useMeasure

WebGL SwitchAnimating both the dom as well as the canvas with a single spring. - gltf
- webgl
- physics
- threejs
- react-three-fiber

WordleWordle tiles with useTrail - stitches
- useTrail
- interpolation